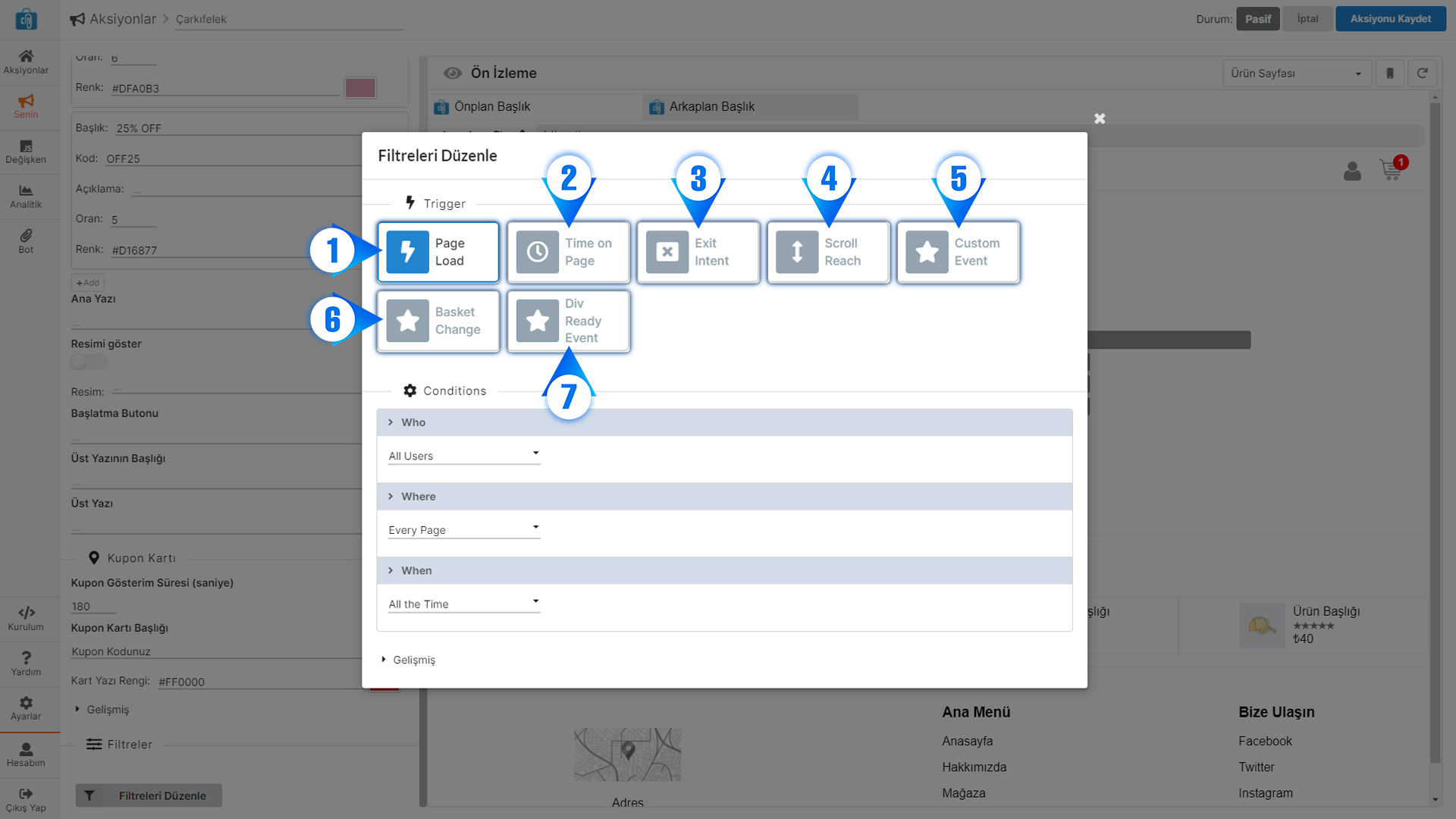
Trigger
This is the section where the conditions for triggering actions are determined.

1 -> Page Load
The action runs when the page is loaded.
2 -> Time on Page
The action runs a certain number of seconds after the page is loaded (for example, after 10 seconds).
3 -> Exit Intent
The action runs when the user is about to exit the page.
4 -> Scroll Reach
The action runs when a specified scroll value is reached on the page.
Percentage -> It allows the creation of an event where the action triggers when 30% of the page is reached.
Pixels -> The action runs when the page reaches a certain pixel height.
5 -> Custom Event
The action runs when a specified custom event is triggered on the page.
If you have written your own custom event and want the action to be triggered when that event is fired, you can use this feature.
6 -> Basket Changed Trigger
The action runs when there is a change in the cart on the page.
It enables triggering based on the user's cart change event. If you want to design an action when the user adds or removes items from the cart, you can use this.
Note: This feature works in supported e-commerce platforms.
7-> Div Ready Event
The action runs when a div is loaded on the page.
You can check and determine whether a Class is loaded on the page, and accordingly design an action.
Last updated