Location Selector (CSS Selector)
There are three different methods that can be used for location selection.
You can choose the location where you want the action to appear using the location selector feature in your own panel.
You can choose one of the provided locations within the action.
You can make CSS selections either with the Chrome extension that enables CSS Selector, or manually by selecting through Chrome inspect, and then you can take the value of the respective location and place it in the panel.

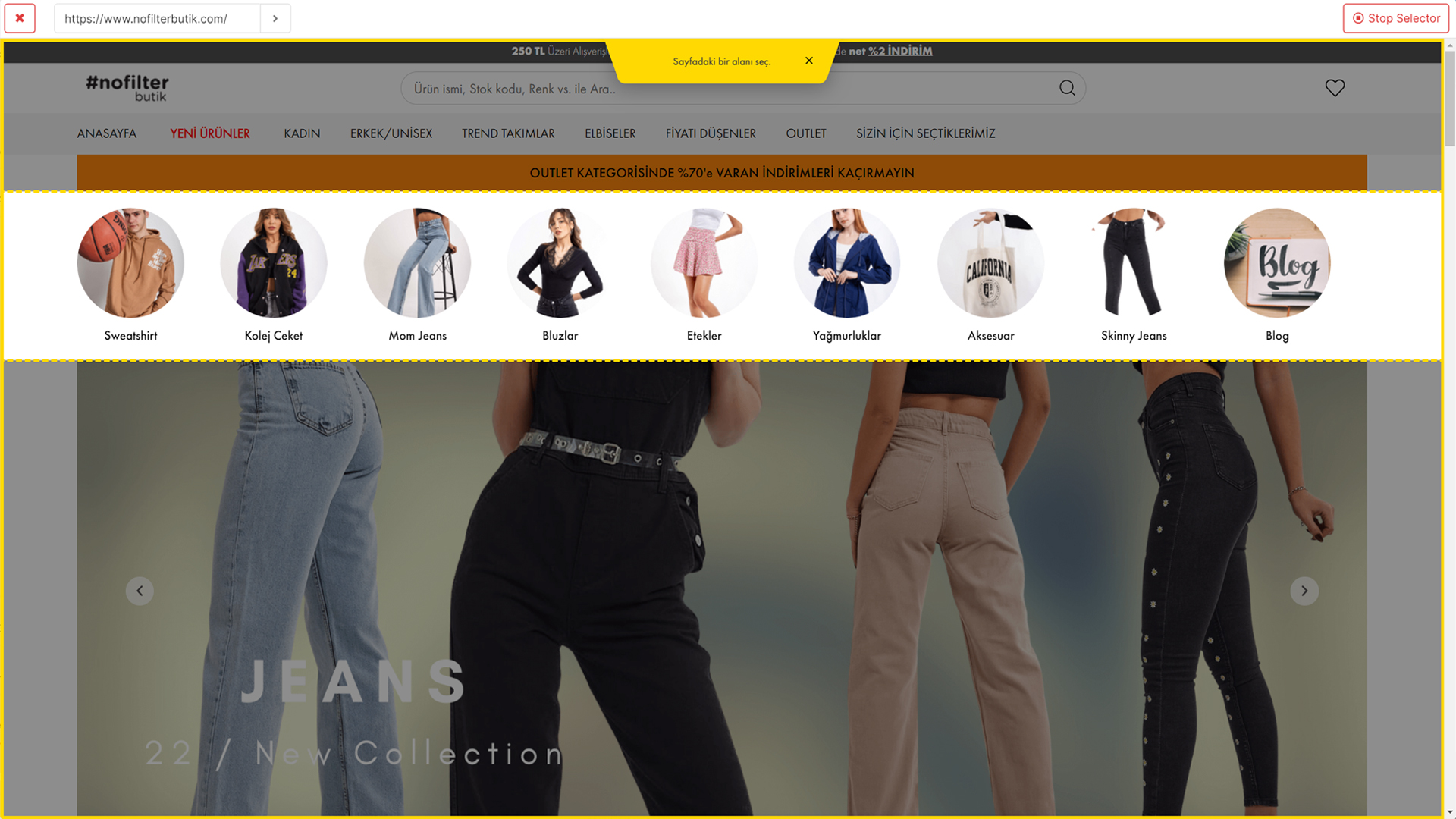
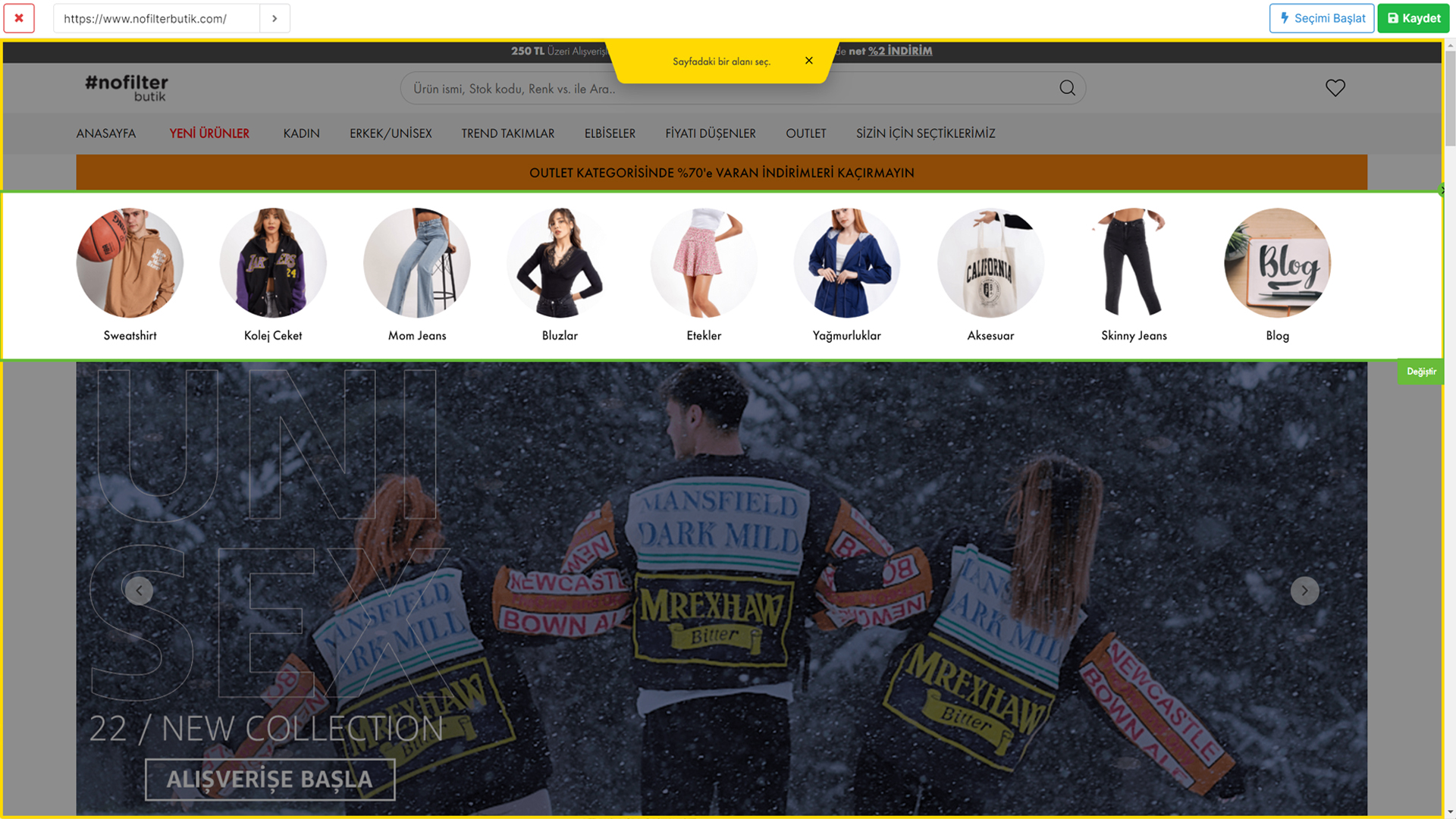
After clicking on the element selection, you can enter your website's URL and choose where you want the action to be positioned on the page.

If the area you clicked on turns green, it means you have made a selectable (compatible) selection.
If the URL you entered in the location selection screen is not loading, it is due to your site preventing external loading. In such cases, you should choose one of the default locations or manually write the correct selector.
If you have made your selection and the action is not visible, you should try choosing a broader area based on the possibility of a problem originating from the selected area and try again. Considering that the issue of the action not appearing may not only be from here, you should also consider other parameters!
Last updated